因為在flutter+IOS開發部分是由兩個人,自己與另一個趴呢負責(後端API也是兩人),而的寒假模式我們部分的模式是自己:早上~下午與趴呢:下午~晚上的時間分配來銜接工作,所以在工作銜接的部分,自己也持續在思考一些方式希望能達成:”如何最快知曉他的進度方便本日的作業?”的目的。
而目前是採取截圖或是希望他能加文字放到桌面文件的方式,避免在群組或個人訊息容易出現被掩沒或是沒圖(不在機台上也不好理解)沒真相或更甚,容易導致沒有同時在一處的兩方花很多時間卻雞同鴨講、浪費時間的情況。但這部分也還在摸索中,也希望能尋獲更好、有效的合作運作方式!
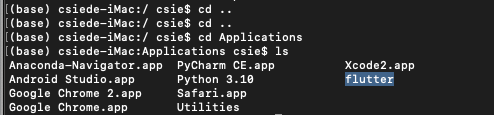
首先開啟終端機後,找到昨日趴呢下載的檔案
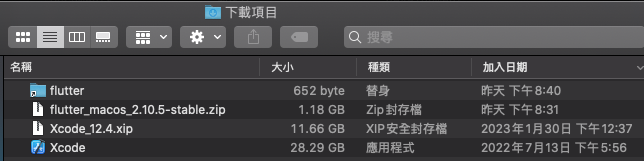
由Finder內的下載項目的壓縮檔確認版本是2.10.5-stable
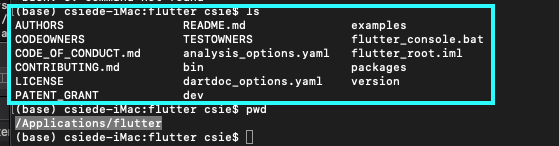
用ls列出檔案與其路徑後確認裡面有資料(藍框所示),而反白處則是路徑
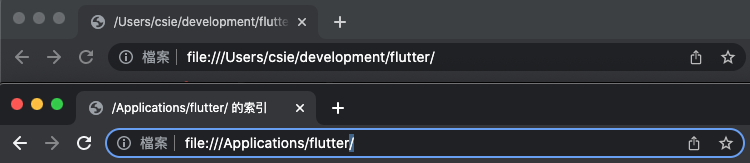
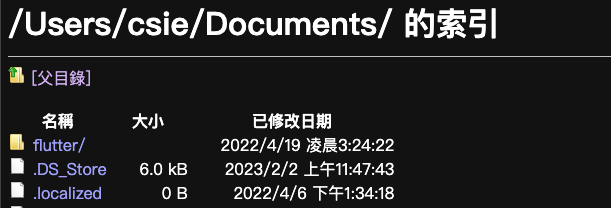
將用pwd尋獲路徑以網頁瀏覽本機端對應位置資料夾後也確認檔案存在
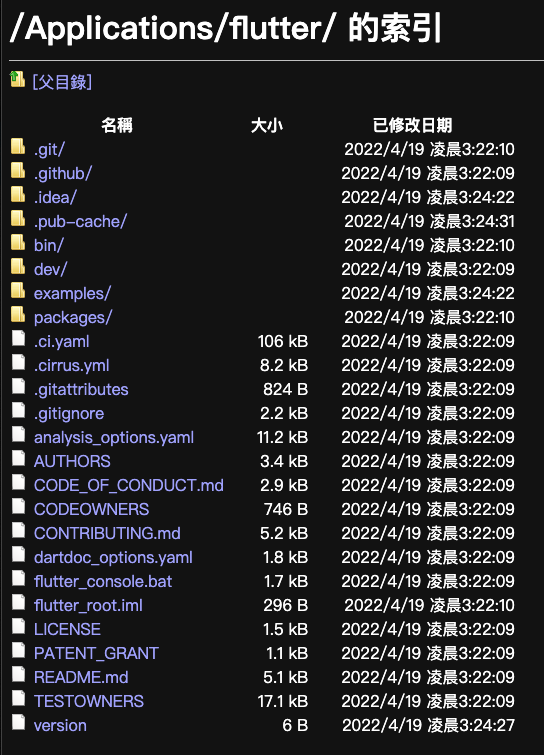
以本圖比較兩版本目前的路徑:
/Users/csie/development/flutter/
/Applications/flutter/
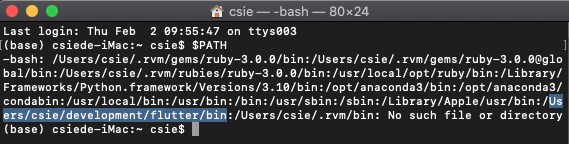
而再以$PATH確認目前的環境參數,目前的環境參數尚未改變,(反白處)仍是原本的樣貌
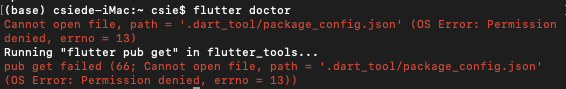
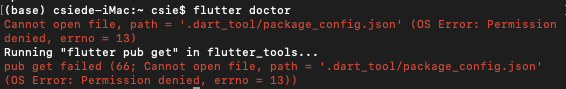
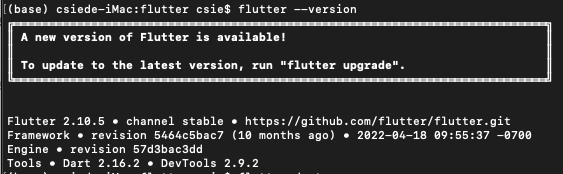
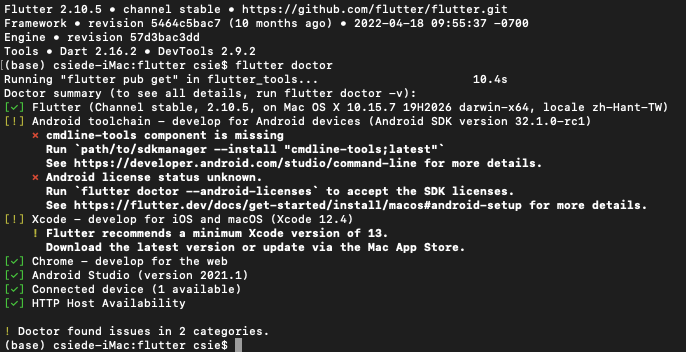
最後測試,輸入flutter doctor發現跳出紅字警告
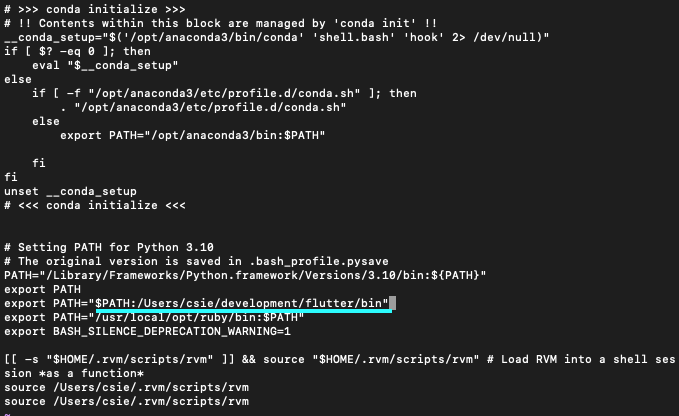
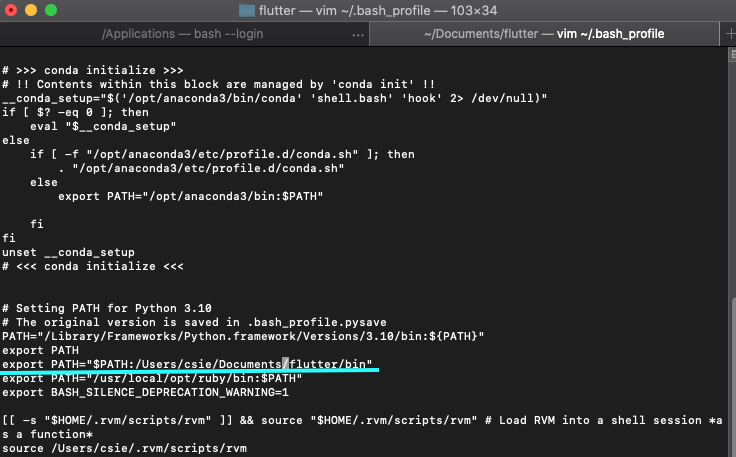
首先先修改一下環境參數,輸入vim ~/.bash_profile進入設定檔,圖為原始狀態(藍筆是3.7.0版本的flutter路徑)
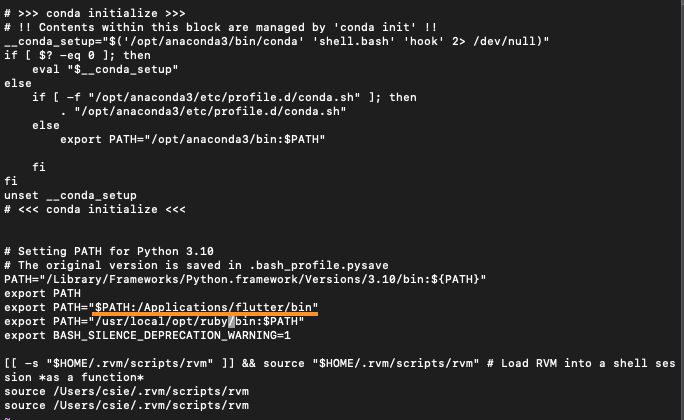
修改後輸入esc+:wq保存並離開(橘筆是2.10.5的路徑)
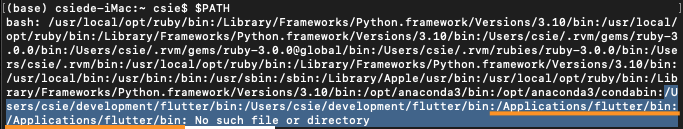
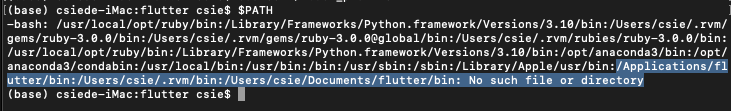
輸入source ~/.bash_profile更新,並再用$PATH檢查,結果發現反白處具有原本的路徑與新路徑跟本日前面的PATH不同,並且出現“兩個路徑皆重複出現兩次的問題,與後面多了一個“No such file or directory”的訊息”,目前還不知道會不會有影響,所以先行跳過
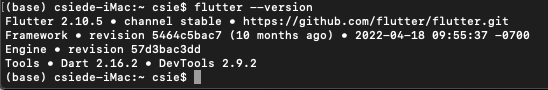
用flutter --version檢查版本號是沒有問題的
回朔剛剛提到的紅字問題,依照“OS Error:Permission denied”顯示應是權限相關的問題
查詢了一陣子資料都沒有直接對應的(Google上比較偏向成功以dart撰寫程式後遇到的權限問題)
因為原本自己載完的3.7.0資料夾是放在Users底下的路徑,而目前的2.10.5是存在最外層的Appliacations,所以先嘗試將2.10.5的flutter資料夾以mv flutter /Users/csie/Documents/移動到使用者底下的資料夾內
所以再度修改環境變數,並以source ~/.bash_profile更新
$PATH檢查路徑(現在為舊的+新的路徑個都出現並以:隔開)
再度輸入flutter --version後版本無誤,成功跳出(代表路徑更改成功!)
最後再次輸入flutter doctor,也成功執行,沒有再度出現剛剛的紅字“OS Error:Permission denied”與“errorno13”
/Users/csie/development/flutter
/Users/csie/Documents/flutter
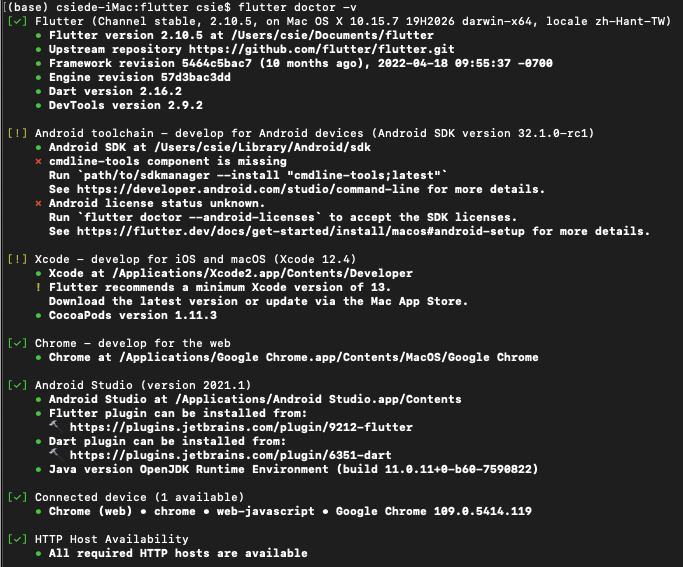
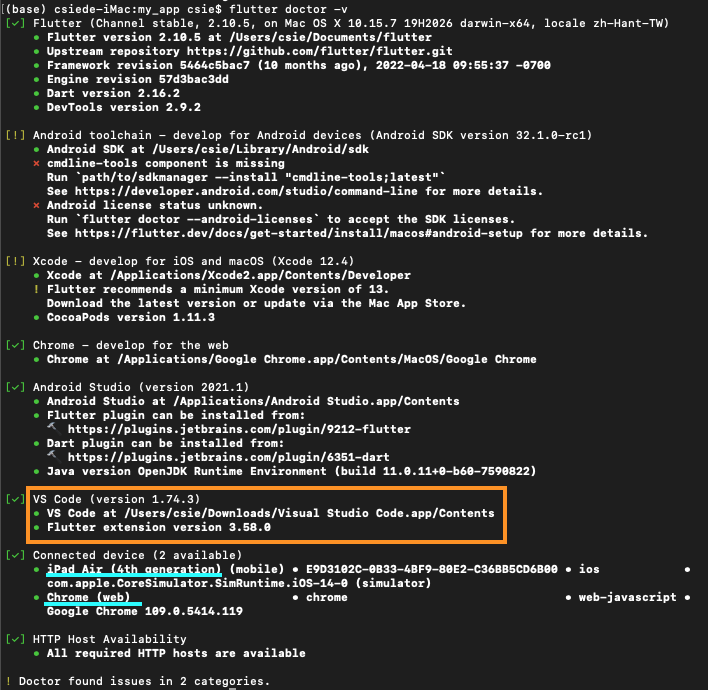
輸入flutter doctor -v取得詳細診斷,我們仔細看可以發現,在Xcode方面的version of 13問題已經由紅色的叉叉變成黃色的驚嘆號了!
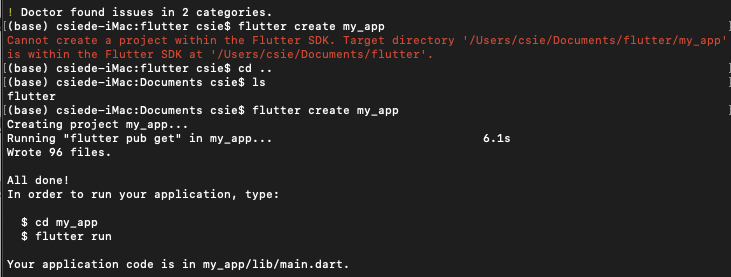
基本上驚嘆號就類似warning,而非error,所以執行flutter create my_app(my_app為專案名,也可以替換成其他的名稱),而首先跳出的紅色error是因為目前是在flutter內部的資料夾,我們以cd ..回到上層資料夾便可以解決本error
而我們也成功在Finder裡的Documents中看到”my_app“
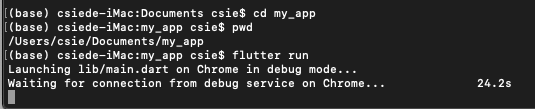
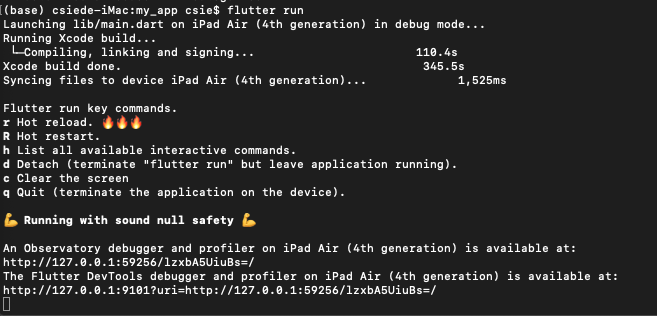
我們依照指示依序cd my_app並執行flutter run,而依照顯示我們的application code會存取在my_app/lib/main.dart中,而目前的進度條停留在”Waiting for connection from debug service on Chrome“
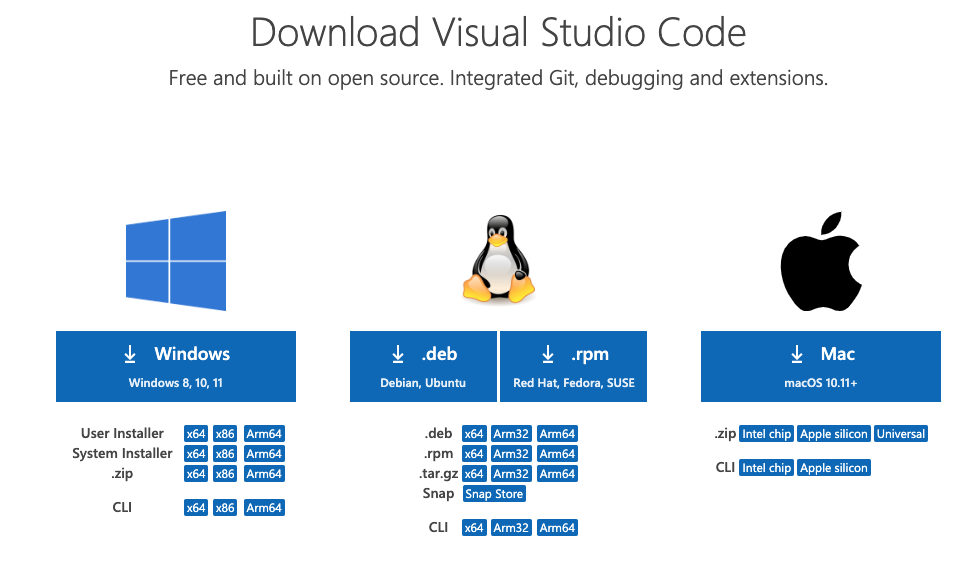
為了更方便使用Flutter相關的extension,下載VSCode
開啟VSCode並且在左側Extension下載下列項目


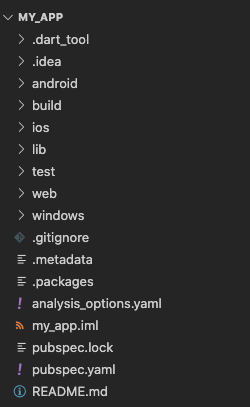
並且我們開啟my_app資料夾可以看到檔案層級如下
參考本篇說明
取自:Flutter 30: from start to store Day7:開發環境設置:安裝Flutter並迎接你的Hello World! 時刻
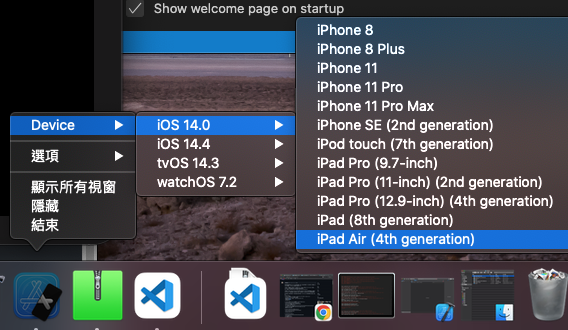
先開啟Simulator->右鍵->Device->IOS 14.0->IPad Air(4th gerneration)
等待開機完,獲得我的小平板拉✧✧✧(•'ᴗ'•) ✧✧✧
而再次以flutter doctor -v檢視,可以看到多了VSCode(橘框框)與Connected device變為兩台(IPad air4與Chrome,藍筆)
我們再度於terminal輸入flutter run
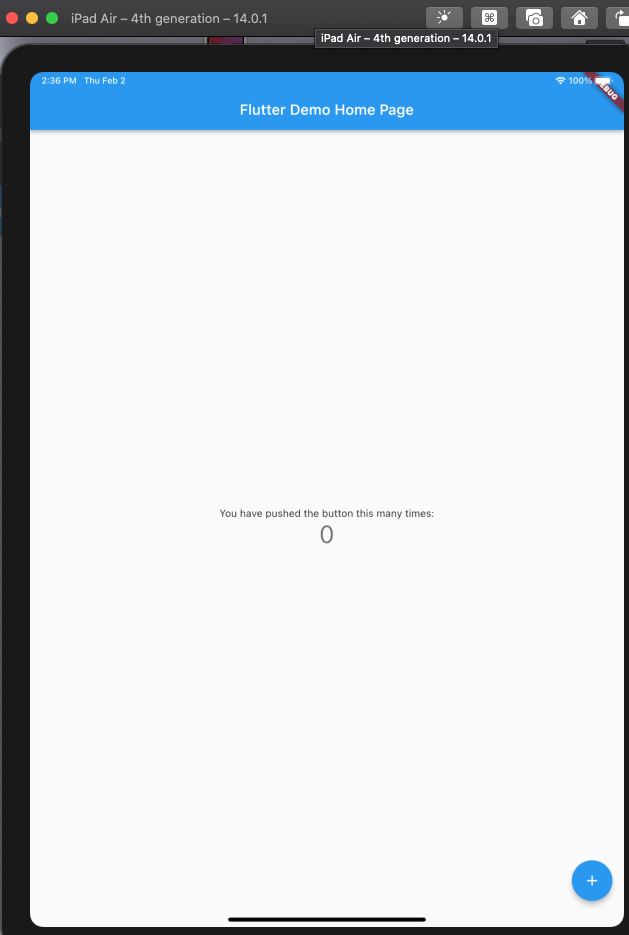
平板連上囉!成功跑出預設測試程式!
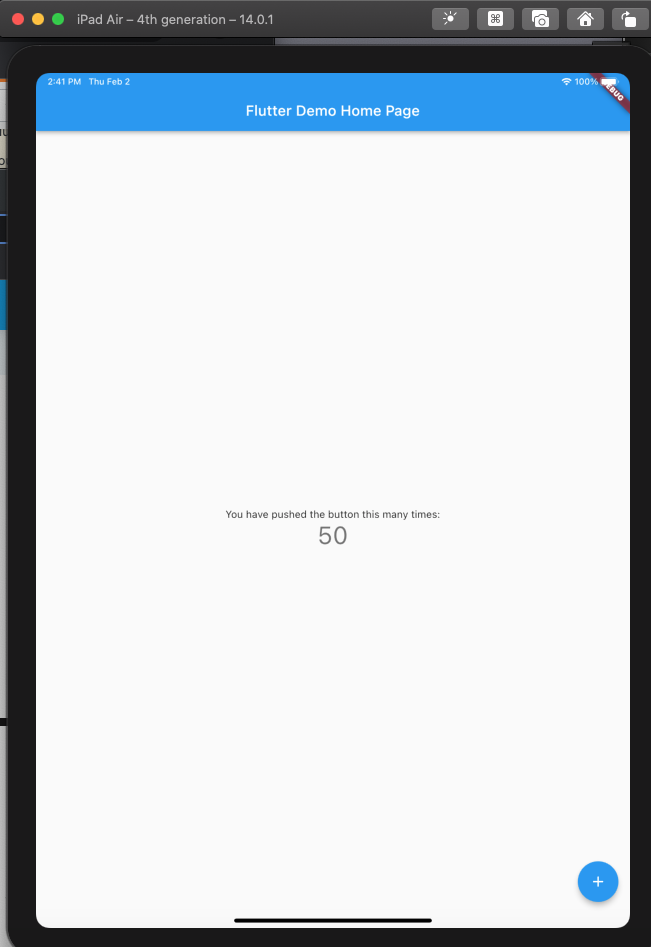
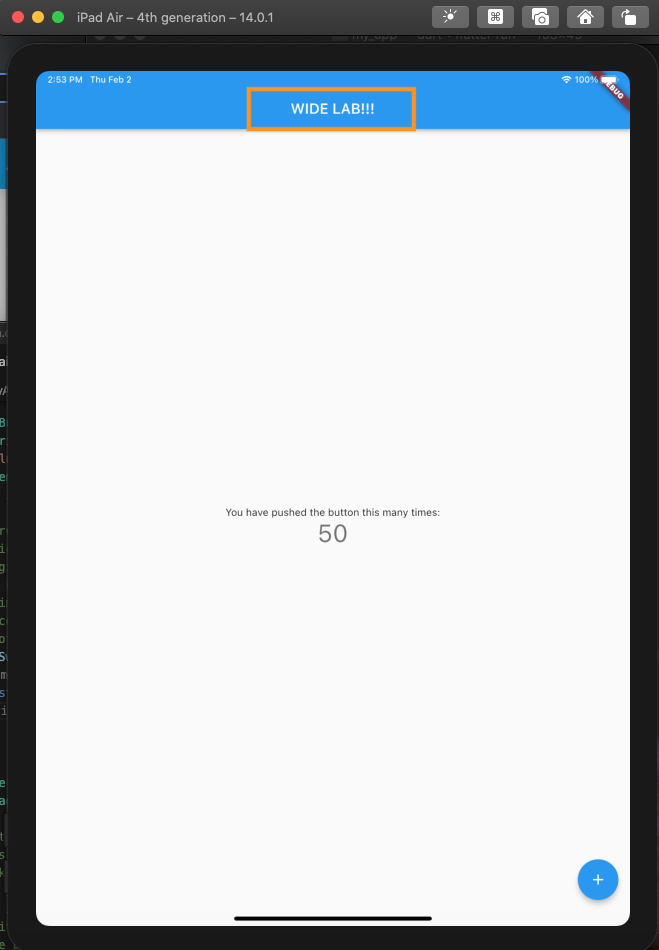
按下右下角的+號也成功於螢幕顯示點擊次數
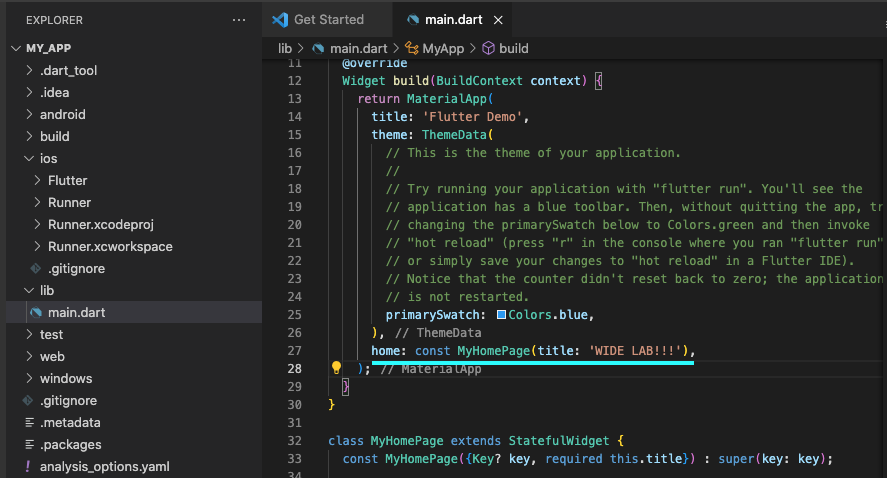
開啟VSCode中的my_app/lib/main.dart檔案,並且更改如藍筆位置所示,將原本的”Flutter Demo Home Page“改為”WIDE LAB!!!“
並且在剛才的terminal中輸入r,進行熱重載(Hot Reload),就可以發現iPad中的文字變為我們所改的樣子了
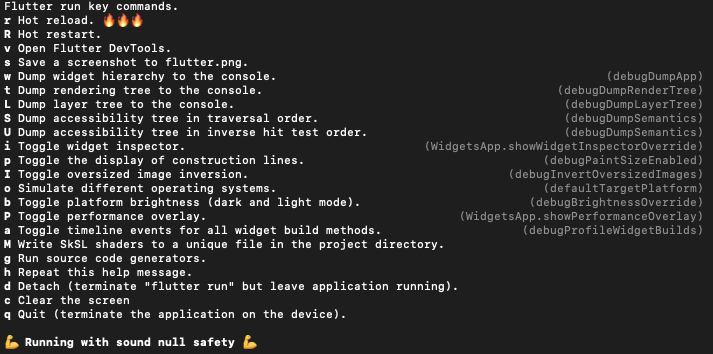
而在Terminal輸入h顯示所有key commands如下:
Simulator右鍵開啟需要的Device並等其開完機->my_app資料夾右鍵開啟termunal-> 輸入flutter run
Simulator右鍵開啟需要的Device並等其開完機->用VSCode內的terminal開啟一開始開啟程式時看到右下角皆顯示”No Device“,且按下後也未搜尋到

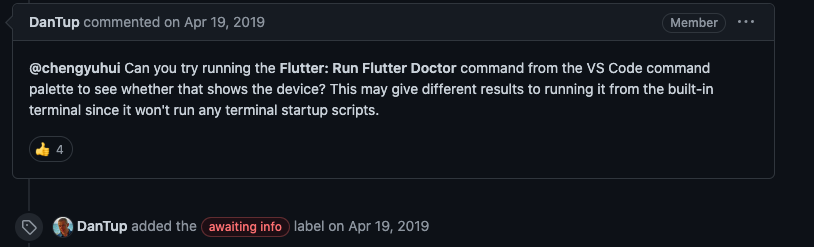
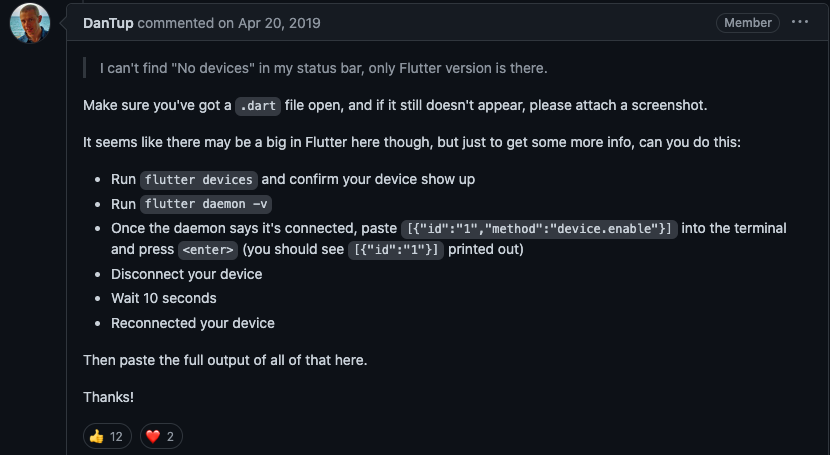
由本篇決定直接在VSCode內的terminal執行
取自:Device not showing up in VSCode, but detected in flutter #1634
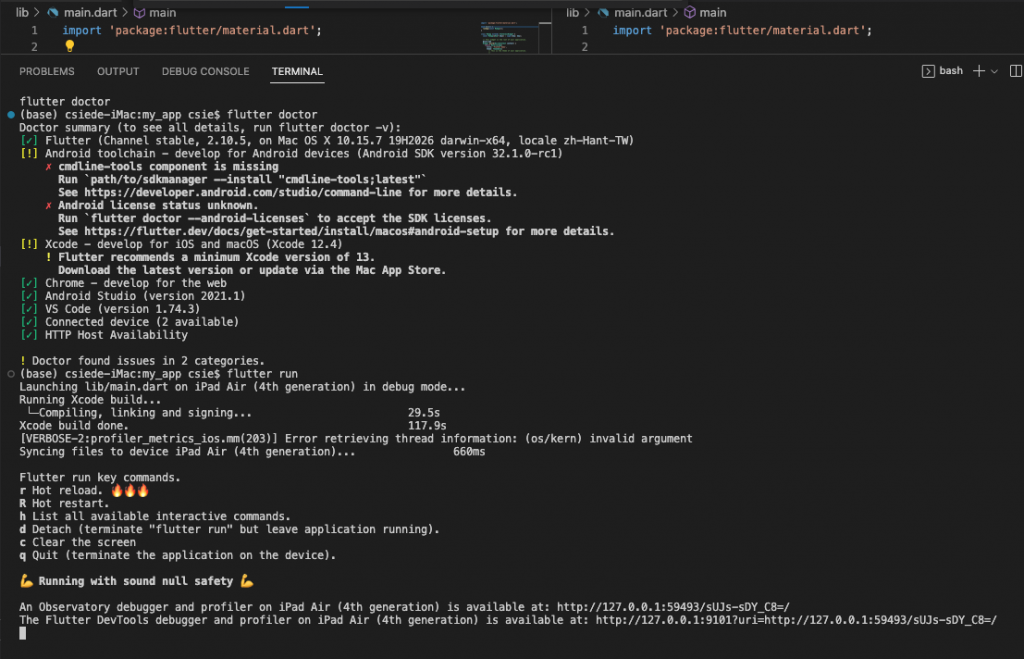
在VSCode內的termial同樣輸入flutter doctor與flutter run
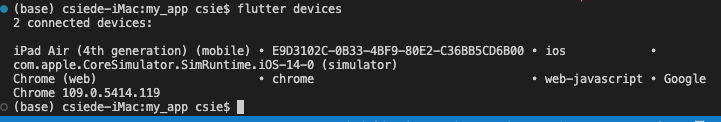
輸入flutter devices也有確實輸出
依據本篇
取自:Device not showing up in VSCode, but detected in flutter #1634
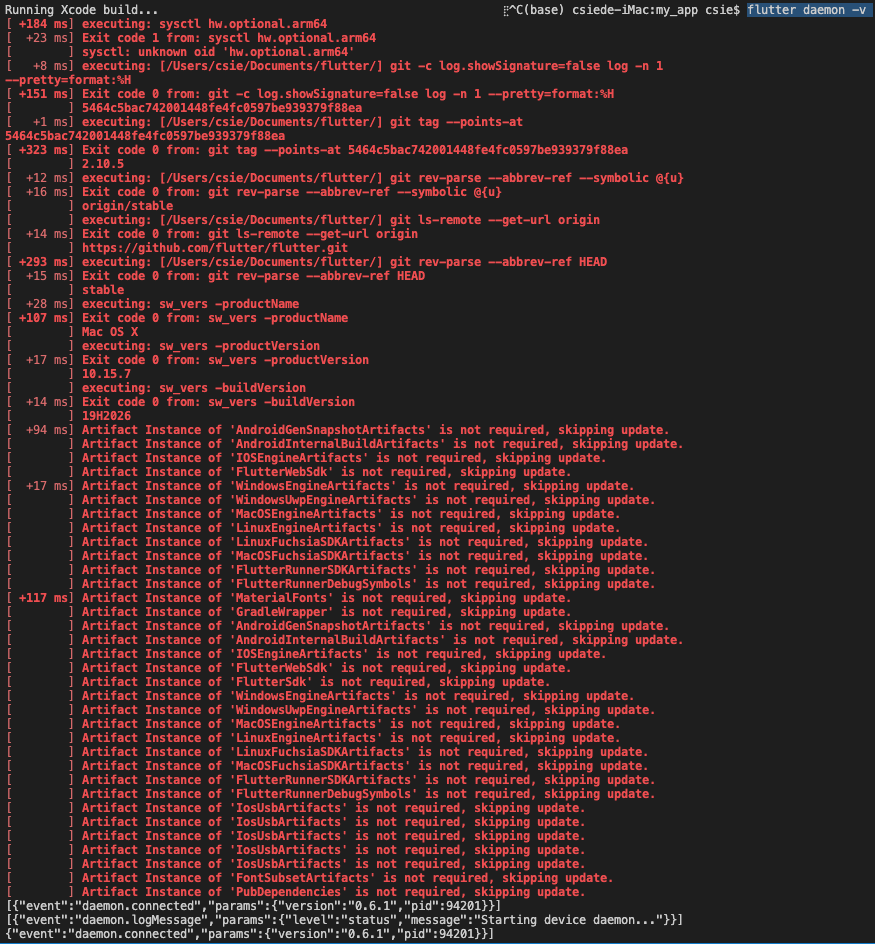
輸入指令flutter daemon -v
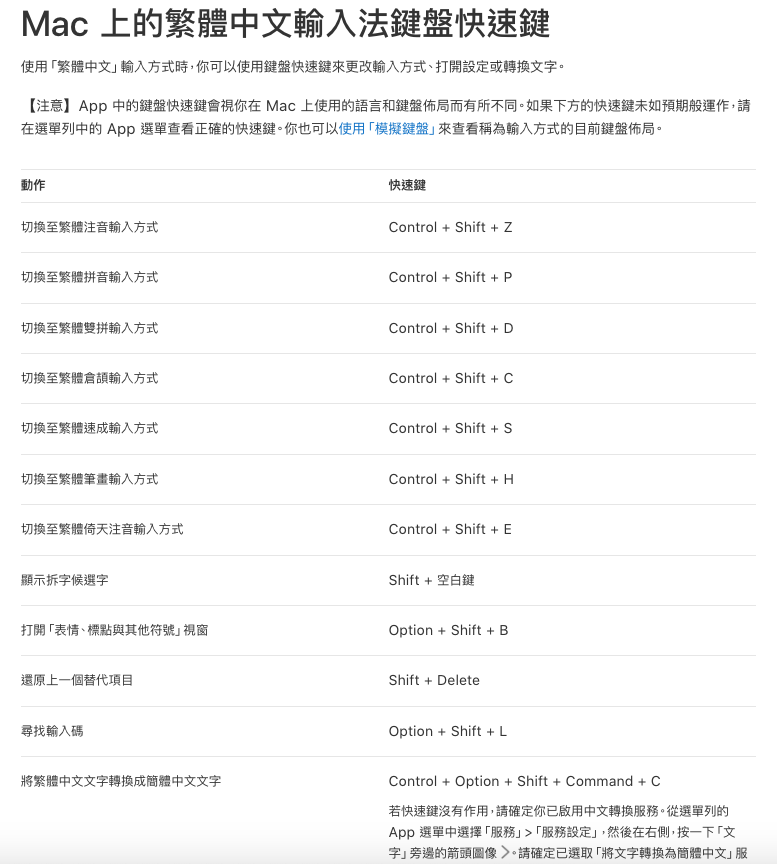
ctrl+Shift+Z,之後就可以用Caps來切換了(若要回到倉頡則是ctrl+Shift+C)